How to Create an Anchor Link in Squarespace Without Linking to Text
Before diving into this post, let’s define what an anchor link is.
An anchor link (or "page jump") is a special URL that takes you to a specific place on a page. For example, a link in navigation that links to a specific location on a web page.
You may want to use an anchor link if your services are listed somewhere on your home page and you want a link in the navigation to “services.”
Or if you are citing a section of your website and you want your visitor to “jump” to that section to view it.
In the Squarespace Help Center, you will find instructions for creating anchor links. The problem is that they have you linking to text, and this doesn’t always work.
When Linking to Text Doesn’t Work
1. List Sections
I’m a big fan of list sections and I use them a lot. I love how they keep things organized without having to do a lot of scrolling. However, you cannot add blocks to list sections. Therefore you cannot add anchor links.
Anchor links require the use of the code block, and since you cannot add blocks to list sections, you cannot link to its text or anything else in that section.
I have a workaround for this, so keep reading…
2. Formatted Text
The instructions provided by Squarespace have you linking to P2 text, but what if you want to link to H1, H2, H3, P1, or P3 text?
This would require coding knowledge. But rather than teach you that, I’m going to teach you how to create an anchor link that doesn’t link to any text at all.
Because, in my opinion, there is never a need to link to text.
I’ll show you, and if you want to see me do it in a video tutorial, scroll down ↓.
First Add and Edit a Code Block
Go to the portion of the page where you want your visitor to jump to.
If it’s a list section, then go to the section above it.
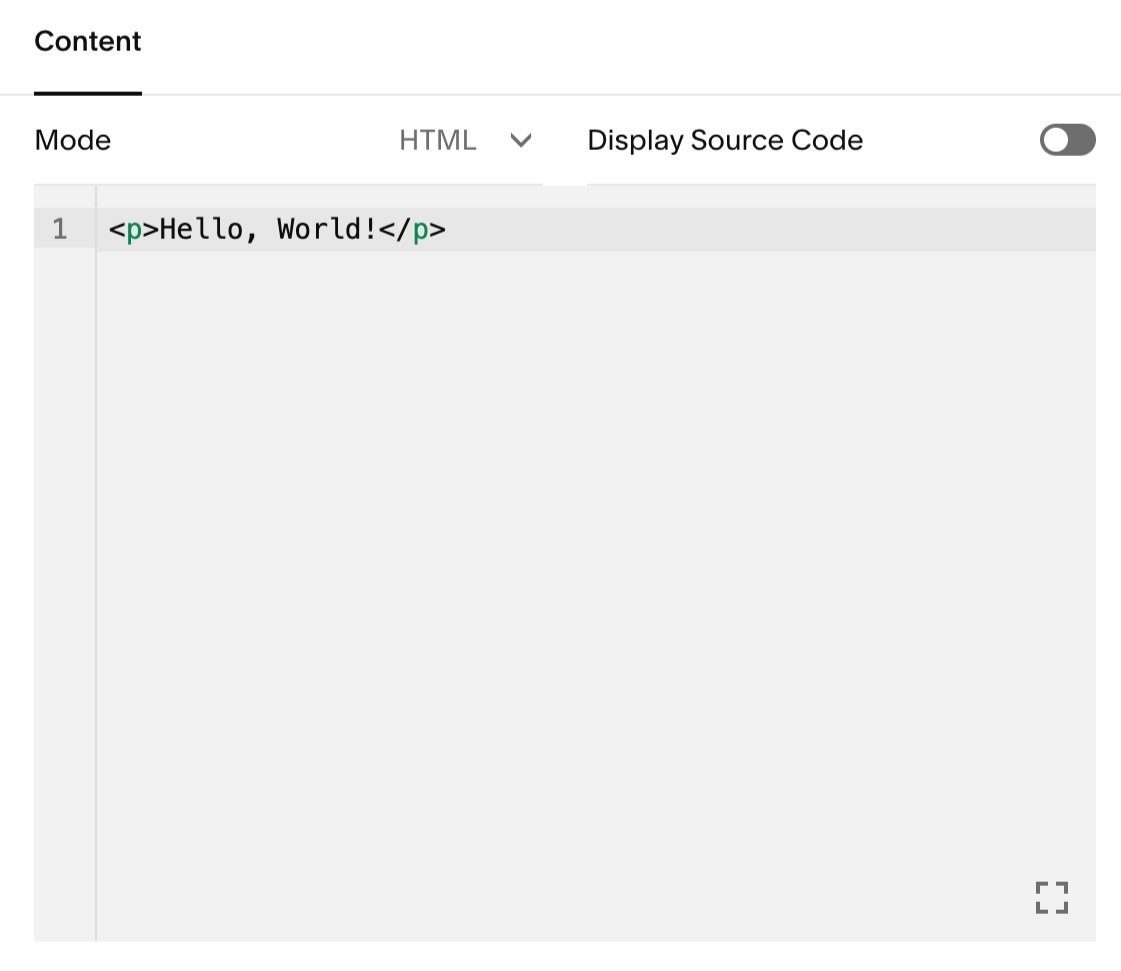
Select +block > code and this will pop up:
Select all the text inside the code block and replace it with this code:
<p id="unique-id">This is where the link will jump to</p>
Replace “unique-id” with something that makes sense to you. You’ll need to remember this unique-id because you’re going to use it in the next step.
For example, if I’m jumping to the “Packages” section of a page, it makes sense to call the unique-id “packages,” so the code would therefore look like this:
<p id="packages">This is where the link will jump to</p>
Now delete the text inside the code block that reads “This is where the link will jump to.” Your code will now look like this:
<p id="unique-id"></p>
With or without the text, the link will still jump to that section. So I say, why the heck bother with text at all?
Now Add the Anchor Link to Your Website
You can add a link in the navigation, to a button, to an image, or to text, just like any other link.
Anchor links do NOT have to be on the same page. You can link from one page to an anchor link on any page of your website.
This is how I do it:
Do everything like you normally would to add a link
Select “page” from link settings
Find the page with the section you are jumping to
Select save
Add /#unique-id to the URL slug
Test it
As you test the link, you may discover that it needs to be repositioned. Just play with it until you get it right.
Select Page
Choose the page and select “SAVE”
Add a forward slash, hashtag and the unique id. In this example: /#packages
What if the Section Above my List Section is Another List Section?
Ah! This is a distinct possibility.
I suggest adding a blank section above the list section:
Add a section
Select “Edit Section”
Toggle “Fill Screen” to “Off”
Click and drag the white arrow/blue box to make it super narrow
Add your code block to this section
Consider removing the List Section Title from the List Section and putting it in this narrow block instead
Want to Watch Me Do It?
In the video tutorial (above), I show you how I did this for my friend Jen Duby’s website.
We created an anchor link on her home page and link to it from her navigation menu.
This works exactly the same for any link (text, button, link on image, etc.)
How Will You Use This on Your Website?
Have you run into this problem? Have you used anchor links yourself? What will you use it for?
Share your feedback in the comments 👇.
This page contains affiliate links
Like this post?