How to Add a Narrow Strip Below the Footer in Squarespace
I’ve seen this question come up a few times: How do I add a narrow strip below the footer in Squarespace?
People usually think you need a special CSS code snippet to make this happen, but you actually don’t!
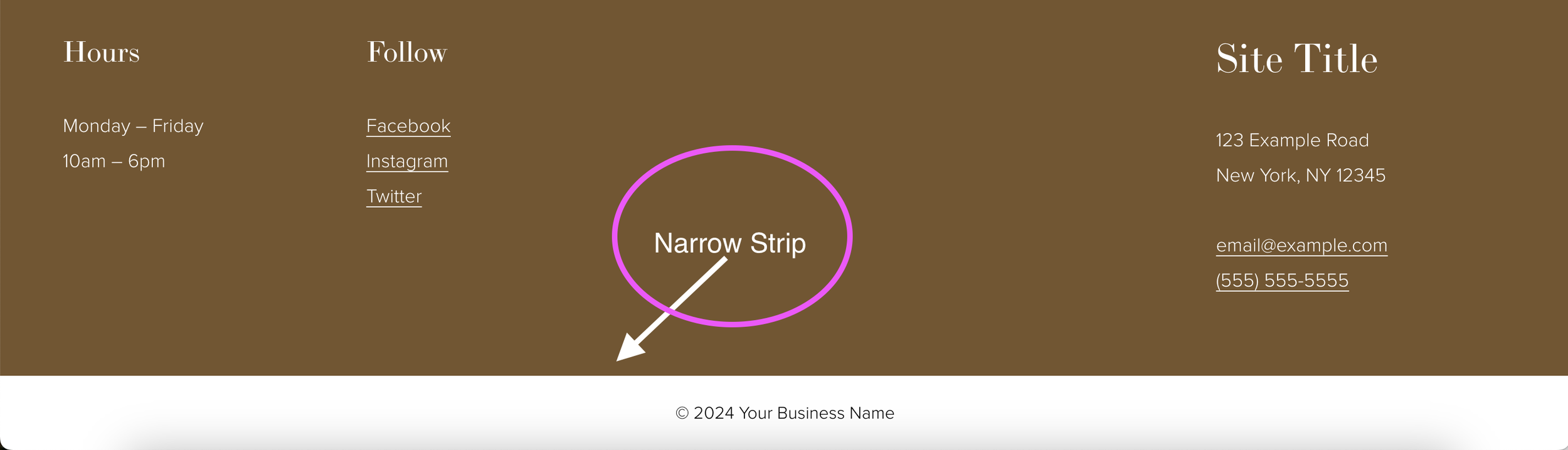
In this post, I teach you how to add a narrow strip below the footer in Squarespace where you can add your copyright info, phone number, social links, or whatever the heck you want!
How to Add a Narrow Strip Below the Footer in Squarespace
In the editor, select ‘Edit site footer’
Select ‘Add section’ and select any footer section
Select ‘Edit section’ and de-select ‘Fill screen’
Adjust the width to your liking and choose whatever color theme you want
If you want to add copyright info, select ‘Option-G’ on your Mac (On Windows, it’s Ctrl+Alt+C or Alt+0169—at least this is what Google tells me)
Basically, get it looking however you like, select ‘Edit section,’ and select the down arrow ↓
Ta-da! Now you have a narrow strip below your footer!
One problem though…it’s practically impossible to do anything using the ‘Edit section’ prompt, even to delete it!
Fear not! Scroll down and keep reading for another tip.
How to Delete the Narrow Strip Below Your Footer in Squarespace
Switch over to mobile view
Now you can see more of the ‘Edit section’ prompt
Select the up arrow ↑
Now your narrow strip is above the footer and you can easily delete it
Was this helpful?
What will you use this for? Copyright info? Privacy Policy? Social links? Tell me about it in the comments 👇
This page contains affiliate links
Like this post?