How to Add a Corner Radius to List Section Cards in Squarespace
Why You Might Want to Add a Corner Radius to List Section Cards
If you take a look at my picture right over there 👉 in my sidebar, you’ll notice that it has a corner radius.
In fact, all the images on this website have a corner radius.
And because I’m kind of a perfectionist, I like everything to match.
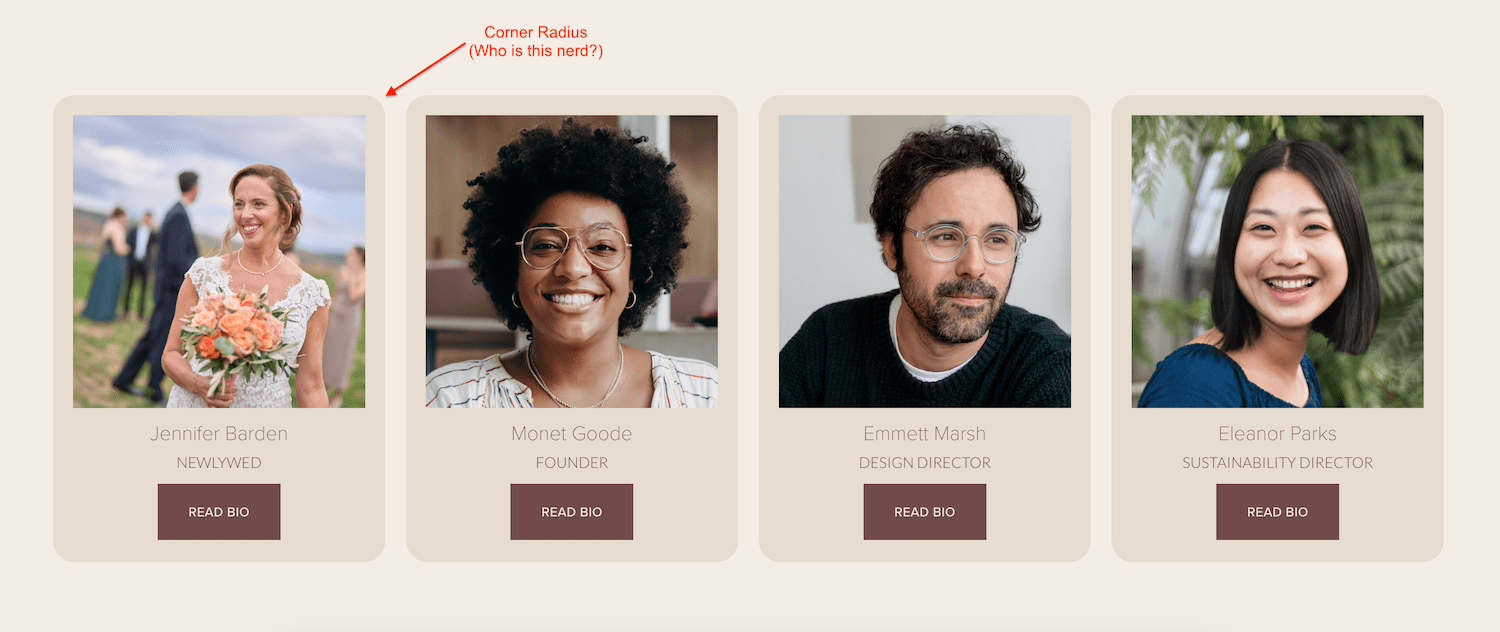
So it makes sense for me to add a corner radius to the cards in my list sections as well.
Which is how I stumbled upon the code snippet that I share with you in this tutorial.
Does this sound familiar?
Keep scrolling to learn how to add a corner radius to list section cards in Squarespace using CSS.
How to Add a Corner Radius to List Section Cards
To add a corner radius to the cards in a list section in Squarespace do this:
Go to pages > Website tools > ustom CSS
Copy the code below (scroll down) and paste it right here
Adjust the border radius to whatever you like
Select save
So easy, right?
Code Snippet
/* Add corner radius to list section cards */
.list-item {
border-radius: 20px;
}Was this helpful?
Are you going to try this? What other customizations do you want to learn? Drop your thoughts in the comments 👇
This page contains affiliate links
Like this post?