How to Make a Vertical Line in Squarespace with Custom CSS
How to Make a Vertical Line in Squarespace on Desktop Only Using the Horizontal Line Block
Now, you might be wondering, why would I want to take a horizontal line and turn it into a vertical line on desktop only in Squarespace?
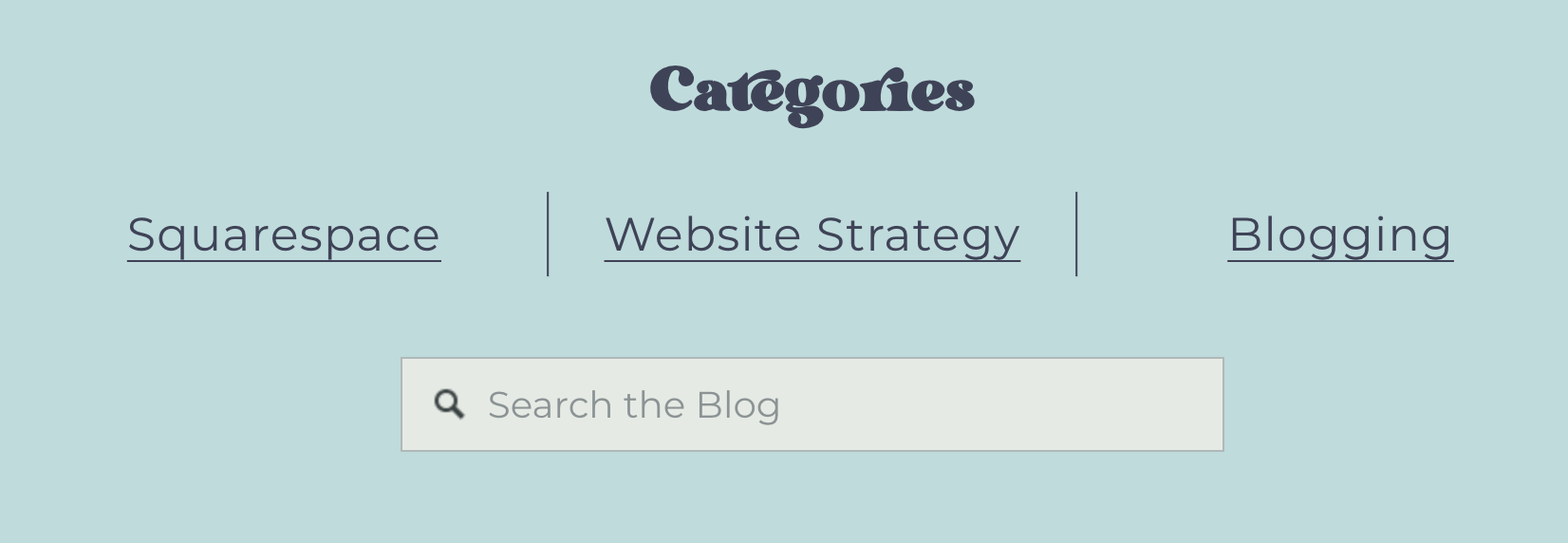
Well, if you like neat little vertical dividers to separate content like hyperlinks (see example below), you might be thinking, “Well, I could just do that on my keyboard by selecting the vertical divider on my keyboard, right?”
The problem with this is that when you view it on mobile, it’s going to end up looking all smooshed together and messy. And if it’s hyperlinked text, it can be really hard to select the right hyperlink because it’s all so close together.
In this tutorial, I’m going to walk you through the steps of turning a horizontal line block in Squarespace vertically to make a vertical line in Squarespace on Desktop only.
Why You Want to Create a Vertical Line on Desktop Only
You can see on the above picture (scroll up) that the vertical line looks nice and tidy, but a vertical line on mobile (unless your design skills are better than mine, which is a distinct possibility) just won’t look right.
But good news! A horizontal line on mobile works beautifully.
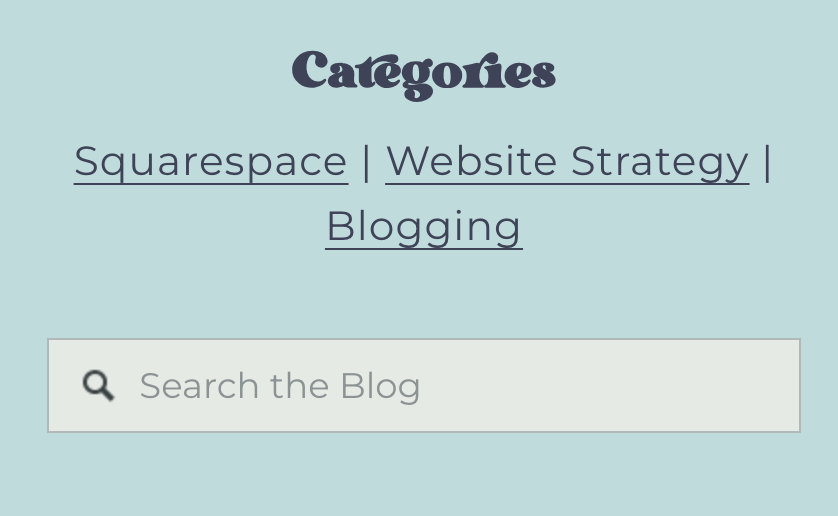
Below are 2 pictures. The first one shows what this would look like on mobile if I used the vertical line from my keyboard, making it all look smooshed together.
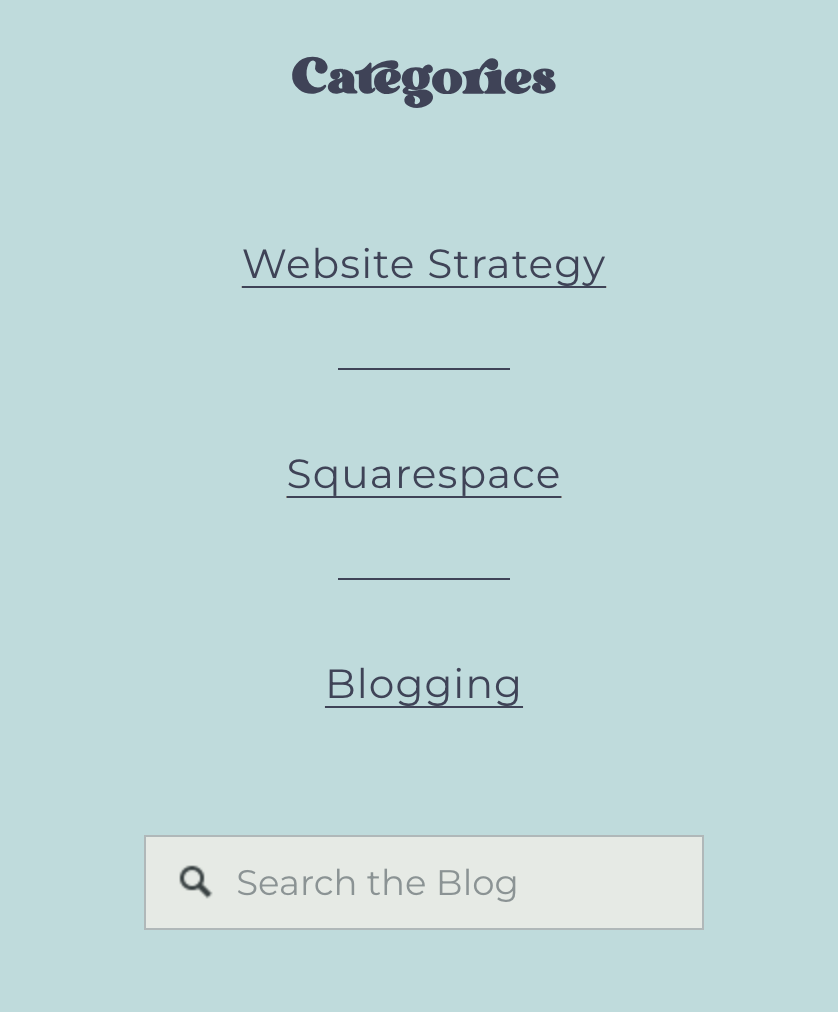
The second picture shows what this menu looks like on mobile with a horizontal line. I have the line positioned horizontally on mobile and vertically on desktop (as pictured above).
Using vertical line from keyboard
Using line block on mobile only
How to Make a Vertical Line in Squarespace
Essentially what you’re doing is taking a line block, which is inherently horizontal, and turning it 90°
Here’s how you do it:
Add your line blocks making them approximately the size you want them to be and place them approximately where you want them to be on your page
Hit save
Head over to Pages > Website tools > Custom CSS
Copy and paste the code below (scroll down) right here and hit save
For this next step, you're going to need the Squarespace ID Finder installed on your Chrome browser
With your CSS window still open, select the Squarespace ID Finder extention from your browser and locate the block IDs for the line block that you are wanting to turn from horizontal to vertical
Select the block ID and it will automatically copy to your clipboard
Back in your CSS window, highlight the code where it says, “BLOCK ID GOES HERE” and paste it
If you have multiple lines that you want to turn vertically, add a comma after the block ID you just pasted
Select the block ID of another line block that you want to turn vertically, just as you did in step 7
Come back over the CSS window and past it directly after the comma you added—DO NOT ADD ANY SPACES
Now deselect the extension so all those block IDs will disappear and you can see what you’re doing
Resize the line blocks to whatever size you want them to be and move them around until they are in the position that you want them to be in—you’ll have to play with it a little
Now go to the mobile view, move things around, change the size, do whatever you want, and it's not going to affect anything on the desktop version
Save everything, sit back, and admire your handiwork because you’re a genius!
Code Snippet
/* Turn line vertical desktop only */
@media screen and (min-width:767px) {
BLOCK-ID-GOES-HERE {
transform: rotate(-90deg) !important;
margin-left: 0vw;
position: relative;
}
}Who Deserves the Credit for This
My dear friend Jessica Miller who is a fellow Squarespace Web Designer, and a darn good one! I saw her do this on a website she helped me with and now I’m addicted. I’ve used it on my own and also on a client’s.
Thanks Jessica!
Was this helpful?
So, what do you think? Are you going to use this too? How? I’d like to know how others are using this in application, so share the love in the comments below 👇
This page contains affiliate links
Like this post?